 Since downloading Chrome two days ago, I’ve had the chance both to work and play with it, and I must say I’m tremendously impressed.
Since downloading Chrome two days ago, I’ve had the chance both to work and play with it, and I must say I’m tremendously impressed.
Initial reactions:
Chrome is fast. Very fast. The difference is especially noticeable on high-bandwidth connections. (On my DSL connection at home, it’s fast, but not breathtakingly so.)
Chrome uses multi-threaded rendering so each process called for in any Web page or Web app is treated independently. In other words, an infinite Javascript loop won’t cause everything else to stall while waiting for it to complete. What’s more, each tab’s processes are independent of the other tabs. Essentially, each tab is a separate instance of Chrome, and should any tab freeze, it will have no impact on any other tab. A convenient shortcut in case that should happen, is that you can right-click on the title bar and immediately go to Task Manager and close the troublesome tab individually. Tabs can also be dragged-and-dropped out of the main window.
At first, I thought, “Great, Chrome is nice, sleek, and fast, a great Web-surfing tool, but only Firefox has what I need for development.” Well, I was wrong. The “Inspect Element” feature of Chrome (accessed by a right-click) is like a simplified, more intuitive Firebug, combined with the best of Aardvark and most of the best of the Web Developer Toolbar. CSS infomation can be seen for every single element, including default styles and declared styles, and you have the option of showing inherited styles as well. In addition, styles that are overruled are indicated as such by a strike-through, and every declared style affecting the element has its precise location shown.
“Metrics” gives a diagram of the box model on any block-level element, with the rendered padding, border, and margin in pixels. If you select the Resources button and reload the page, it will generate a beautiful chart listing every file loaded and diagraming when it began and finished loading with its order in the entire assembly. The HTML is also be automatically validated. The flip side: The “Size” button is entirely non-functional. No file size or image dimension info is available. Also,there’s nothing that has the functionality of the “Edit CSS” option of Firefox’s Web Developer Toolbar. I miss the capability of a simple right-click to view background images.
Yet overall, Chrome’s development tools are impressive and eminently usable even at this initial level.
A few aberrations in Chrome’s behavior have been noted. Chrome doesn’t like Facebook much. For instance, clicking on “Join this group” simply refreshes the page. Also, apparently Chrome misbehaves regarding some alternate stylesheets. It doesn’t with the alternate stylesheets on my other site, so I’m not sure what is the exact syntax that triggers it.
As a diehard Firefox user, the lack (thus far) of any plugins for Chrome is a definite minus. Different people will have different gripes, but here are mine:
- Chrome is ugly! Please let me skin you!
- I really, really, really want to be able to use my del.icio.us bookmarks in a sidebar.
- Edit CSS and a quick-and-dirty View Background Image, please.
 I thought another gripe would be not being able to change search engines in a single click as with Firefox, but with a wonderfully simple and quick hack, you can actually switch search engines faster in Chrome.
I thought another gripe would be not being able to change search engines in a single click as with Firefox, but with a wonderfully simple and quick hack, you can actually switch search engines faster in Chrome.
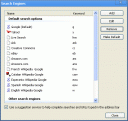
Chrome uses the same box for searches and typing URLs. To work with other search engines, right-click in the location bar and choose “Edit search engines…” If you simply want to make a different engine your default search tool, select the “Make Default” option. But it you want to be able to switch to a different search engine on the fly, click the “Edit” button and abbreviate its keyword. On my computer, I abbreviated yahoo.com to just “y,” and amazon.com to “am.” To instantly change the search engine, just type the keyword, a space, and your search term. This is actually much faster than selecting the desired search engine from a dropdown box as in IE7 and Firefox.

I’ve been liking Chrome as well too. Some of the metrics (i.e. filesize) does seem missing, but I’m sure they’ll add that in a later release. I’m wondering too if some of the misrendered things are Chrome’s fault or the developers fault, with Facebook especially. I guess we will find out.
Couldn’t agree more. It’s off to an unbelievably promising start and it will be fascinating to see how it develops. It’s a really interesting time to be a Web developer, ĉu ne?
Fear not Jon! You can theme Chrome. Christian Zibreg over at TG Daliy sheds some light on the subject.
Great info! Might do some theming this weekend.